
こんにちは!みいちゃんです!!
今回の記事は
こんな方におすすめ
- AFFINGER5から6へアップデートを考えている方
- AFFINGER6へ切り替えるメリットを知りたい方
こんな方にオススメの記事となります。

AFFINGER6へアップデートすると、以前のブログのカスタマイズが崩れるって聞いたんだけど・・・
そもそもAFFINGER5のままじゃダメなの??


わたしも全く同じことを思っていました!
でも、AFFINGER6の方がメリットがたくさんありますし、アップデートしてもカンタンに以前のカスタマイズに直すことが出来ましたよ!
今回の記事では写真つきでアップデートの方法を紹介していくので、初心者の方でもカンタンにAFFINGER6にすることができます。
まだAFFINGER6にしていない方はぜひこの記事を参考にアップデートしてみてくださいね!
AFFINGER6へアップデートするメリット

メリット
- ブロックエディターになることで記事の作成スピードが上がる
- サイトの表示速度が速くなる
- クレジット削除機能があり、プラグインが不要となる
- AFFINGER5購入者は、無料でAFFINGER6へアップデートできる
AFFINGER5から6への大きな変化といえば「ブロックエディター」ですね。
以前のクラシックエディターは「ビジュアル」と「テキスト(HTMLのコード入力)」で記事を作成し、実際の記事の形は「プレビュー」で確認していました。
しかし、ブロックエディターはCSSやHTMLの知識がなくても、ボタンの配置や操作さえ慣れてしまえば視覚的に記事を作成することができます。
2021年末にはクラシックエディターのサポートが終わってしまうので、切り替えには丁度いいですね。
また、AFFINGER5のままでは受けれない新機能もあるので、今のうちにアップデートしてしまいましょう!
AFFINGER6への移行手順
ブログのバックアップをとる


AFFINGER5から6に変わるだけなので、テーマ自体は変わりませんが不具合が起きないとは限りません!
AFFINGER6公式ホームページでも、移行前のブログのバックアップをオススメしています。
移行によって不具合が起こってしまってもバックアップさえ取っておけば安心です!
また、何かあったときのため、復元がきちんとできるか先に確認しておくことも大切ですね。

バックアップは本当に大切なので、めんどくさがらずやりましょう
プラグインの削除・アップデート
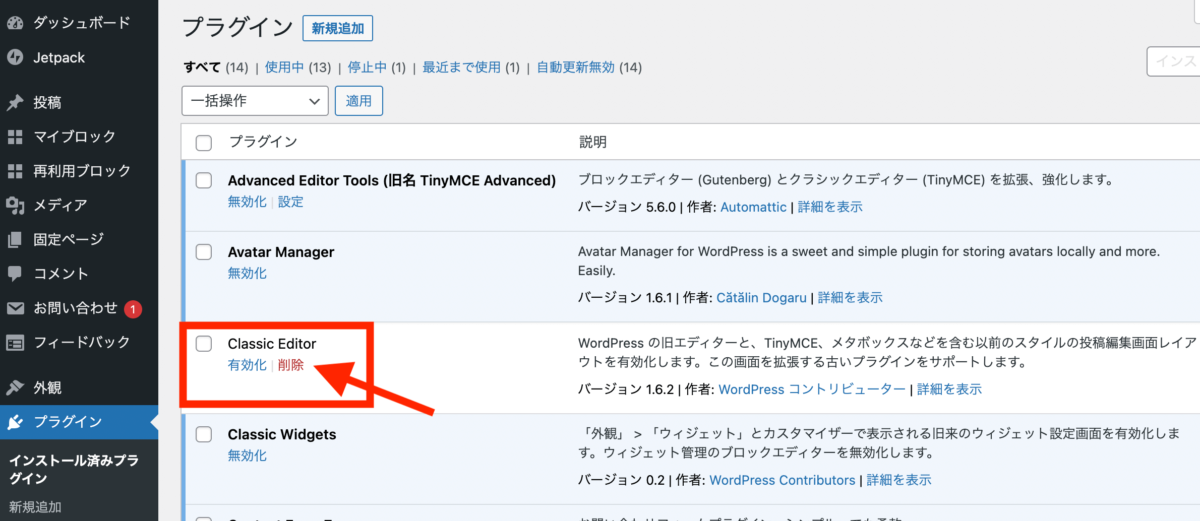
プラグインの削除


「無効化」を押して「削除」しましょう!

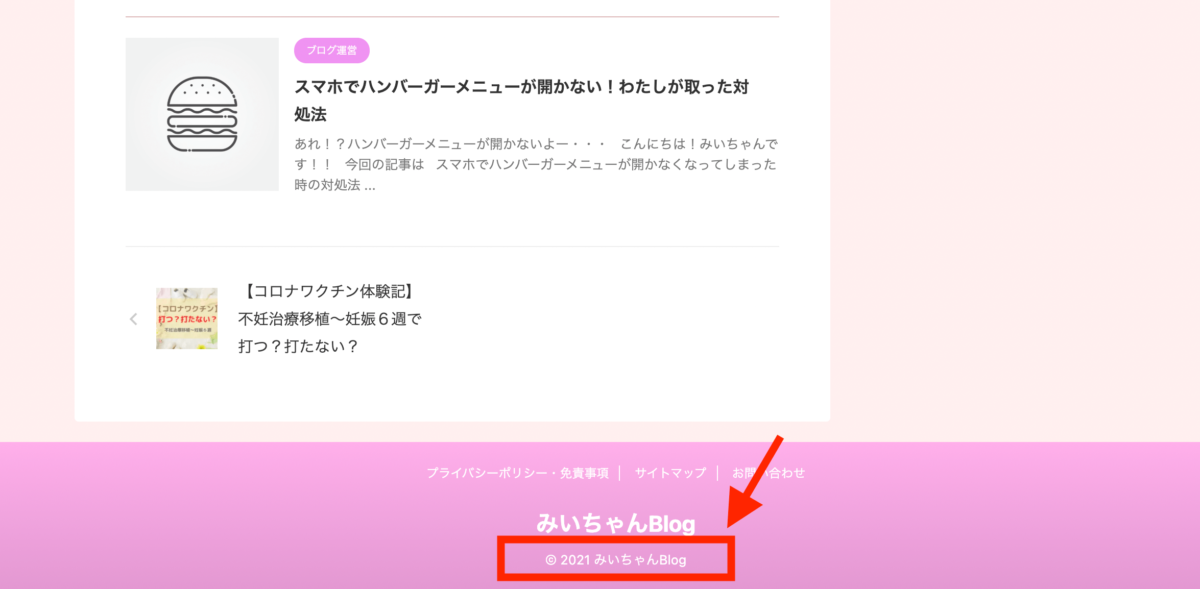
クレジットとはこの赤枠の後ろに表示されていた「Powered by AFFINGER5」という部分です。
AFFINGER5では、これを削除するためにプラグインもしくはコードをいじって消していました。
AFFINGER6にはこのクレジットを削除する機能がついているので、今まで「クレジット削除プラグイン」を使用していた方は不要になります!

AFFINGER6は基本的にブロックエディターでの使用になるため、「Classic Editorプラグイン」も削除します。
ブロックエディターが使いづらい方は、このプラグインを残しておいてクラシックエディターを使用することもできます。
しかし、最近多くのテーマがブロックエディターに移行しており、2021年末にはクラシックエディターのサポートが終わってしまいます。
慣れてしまえばブロックエディターの方が使いやすいため、これを機に切り替えてしまうことをオススメしますよ!
プラグインのアップデート
対応版にアップデートが必要なプラグイン
- Gutenbergプラグイン2 ver以上
- AFFINGERタグ管理マネージャー4 ver20201211以上
- PVモニター2 ver20201211以上
- タグ管理プラグイン4 ver20201211以上
- 外部URLプラグイン2 ver20201211以上
- SUGOIMOKUJI(すごいもくじ)[PRO]ver20200327以上
- データ引継ぎプラグイン(LITE)ver20201209
- GoodBadプラグイン[PRO]
上記のプラグインを使用されている方は、対応版にアップデートする必要があります。
バージョンの確認


Xserverのサーバーパネルにログインし、「PHP Ver.切替」をクリックします。

「現在のバージョン」でPHPが7.3以上あることを確認してください。
AFFINGER6のダウンロード



購入ユーザー限定ベージ一覧はこちら https://on-store.net/user_page/

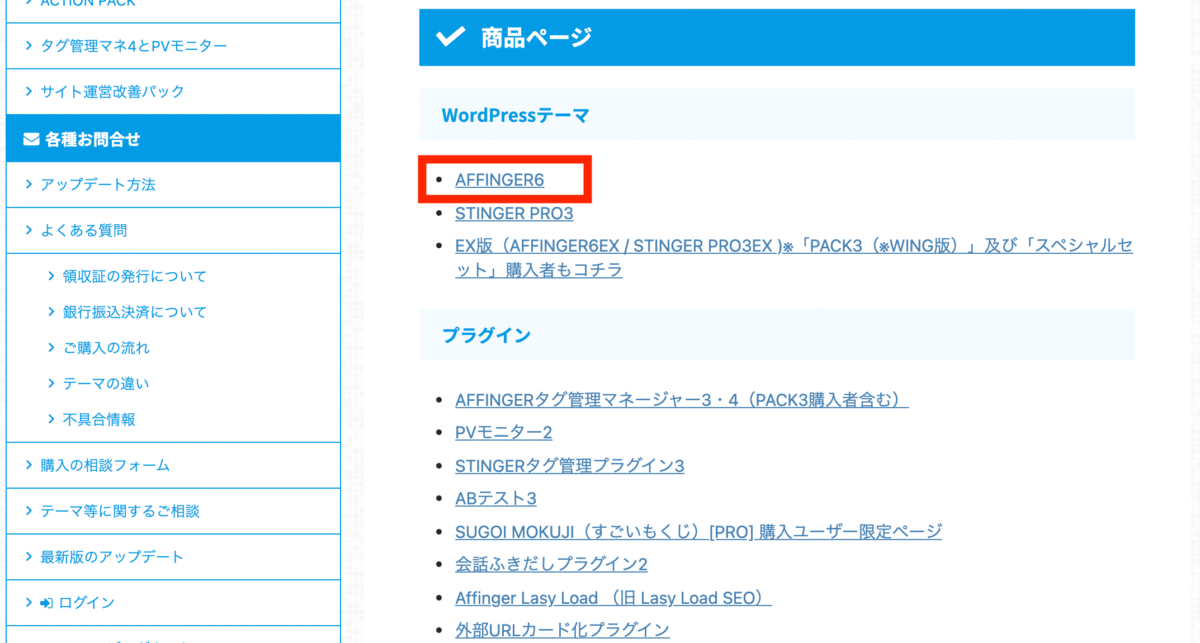
下にスクロールすると「AFFINGER6」が出てくるのでクリックします。

こちらも下にスクロールして「AFFINGER6版」と「子テーマACTION」をダウンロードします。

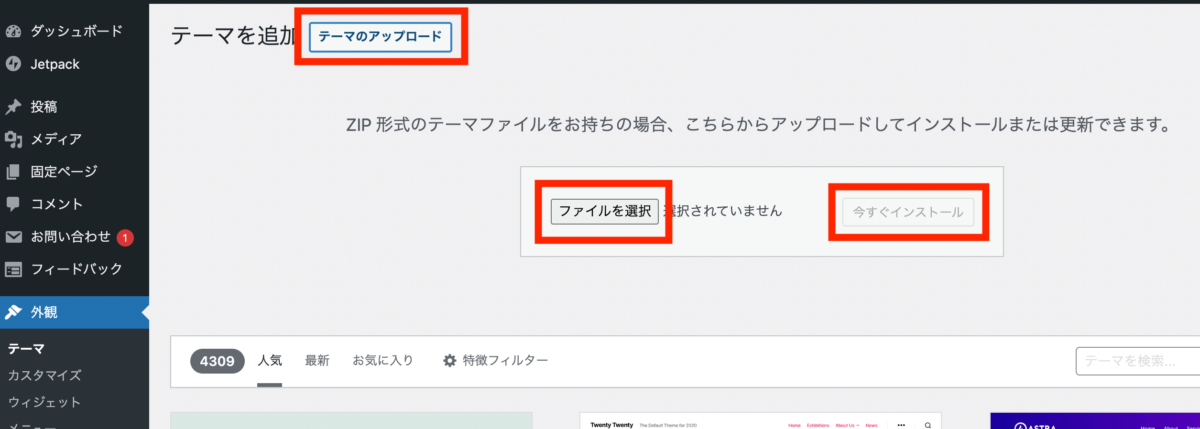
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルを選択」→先ほどダウンロードしたファイルをzip形式のまま選択→「今すぐインストール」
ポイント
- ファイルはzip形式のまま選択
- 「AFFINGER6版」と「子テーマACTION」両方インストール

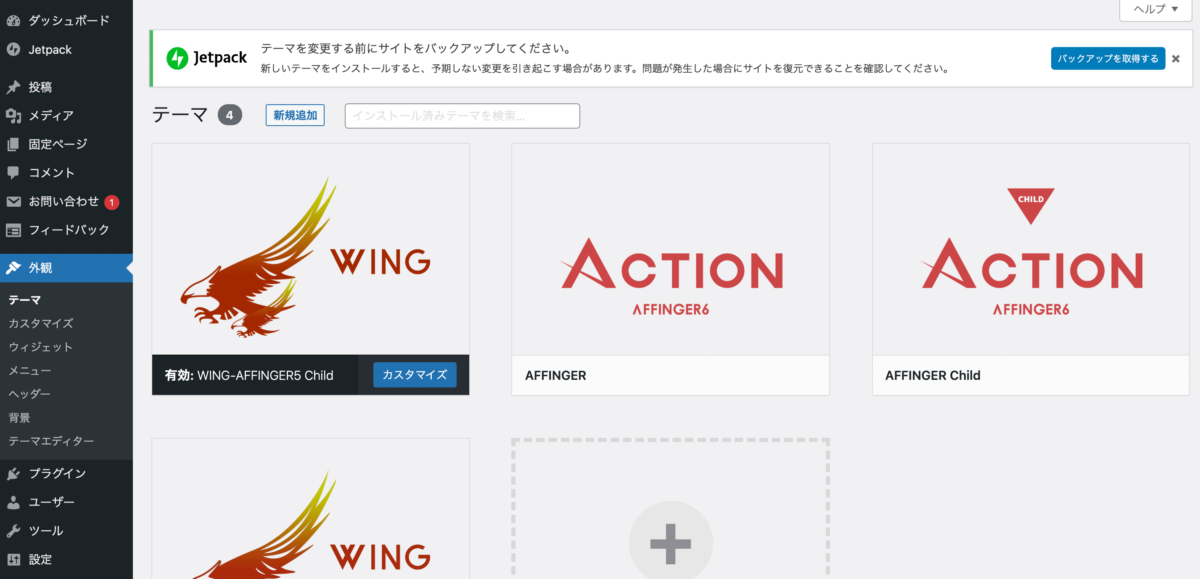
テーマを見てみると「AFFINGER6版」と「子テーマACTION」両方がインストールされた状態になっています。
「ACTION AFFINGER Child」の「有効化」ボタンを押します。
ポイント
必ず「Child」の方を有効化してくださいね!!

「AFFINGER管理」→「はじめに」→「save」をクリックします。

パーマリンクの更新

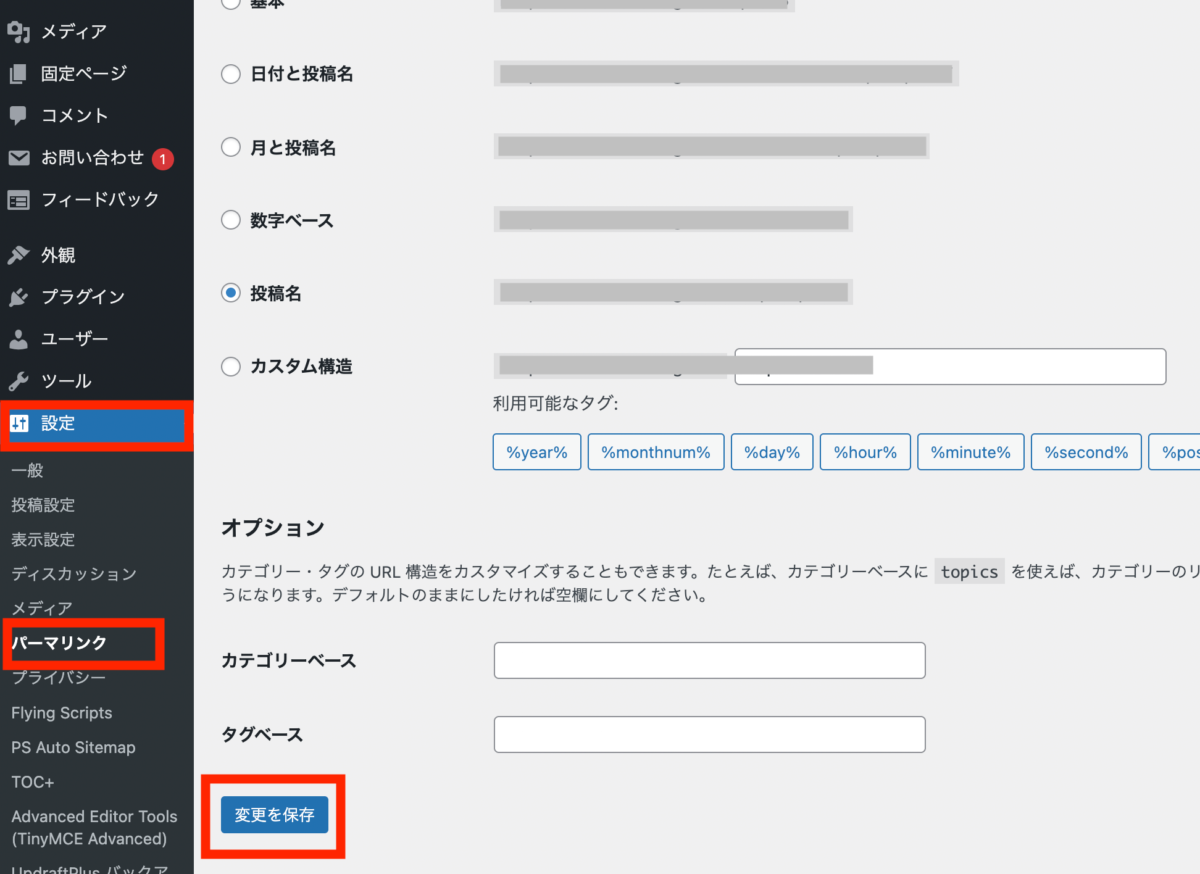
「設定」→「パーマリンク」→該当のパーマリンクを選択→「変更を保存」
ポイント
変更がない場合でも再設定しましょう。
キャッシュの削除
サーバーのキャッシュ削除

今回はXserverのやり方を紹介していきます。

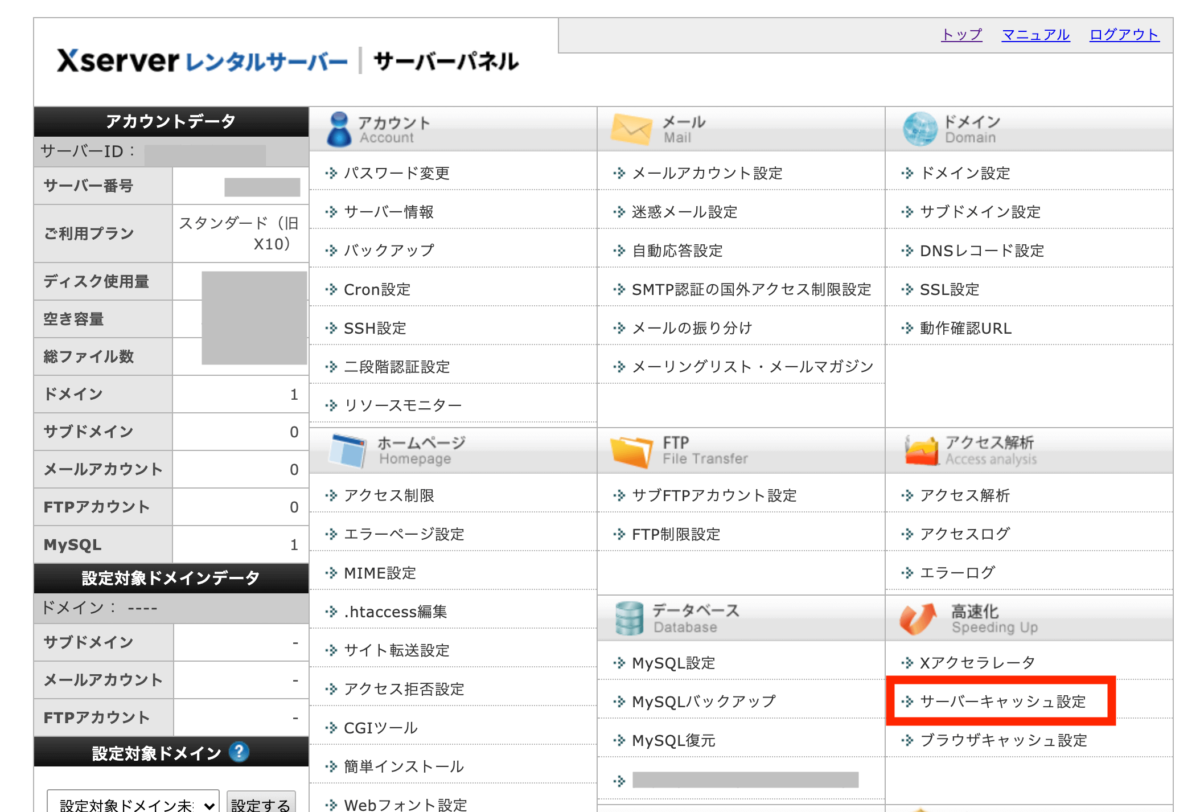
Xserverのサーバーパネルにログイン→「高速化」の「サーバーキャッシュ設定」をクリックします

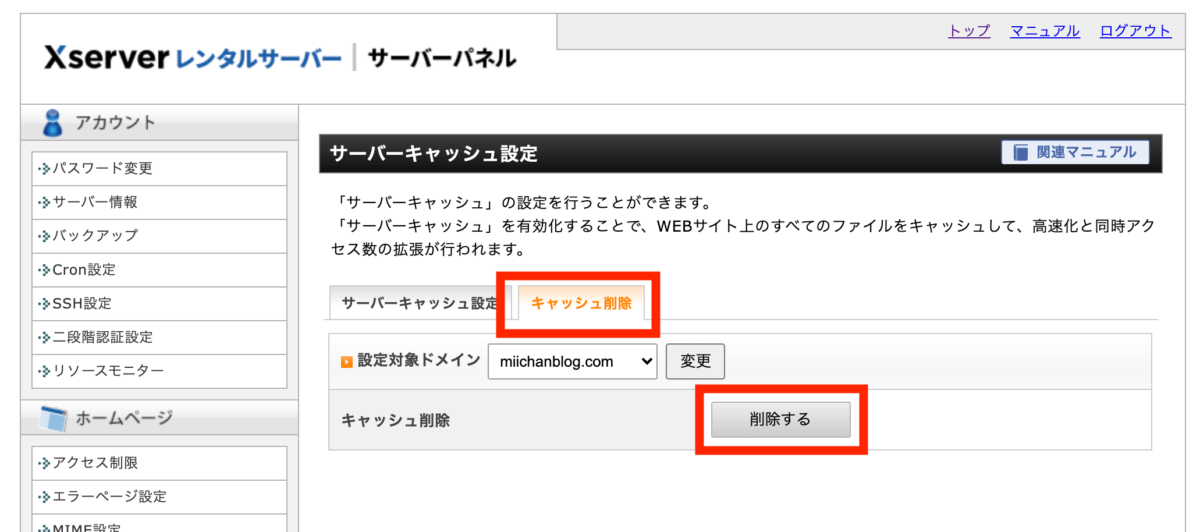
「キャッシュ削除」タブを選択→設定対象ドメインを確認し「削除する」をクリック
ブラウザのキャッシュ削除

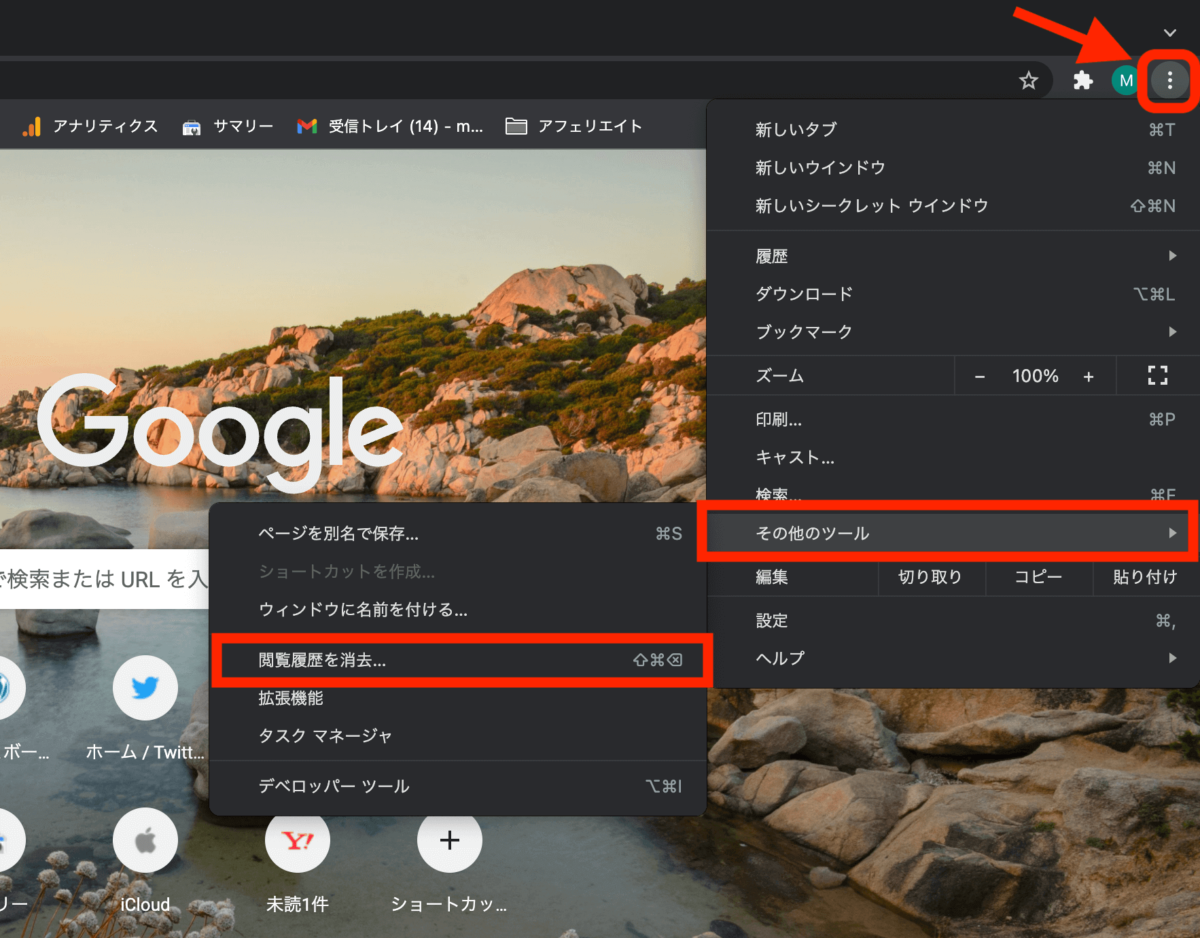
今回は「Google Chrome」のやり方を紹介していきます。

右上の「︙」をクリック→「その他のツール」→「閲覧履歴を消去」

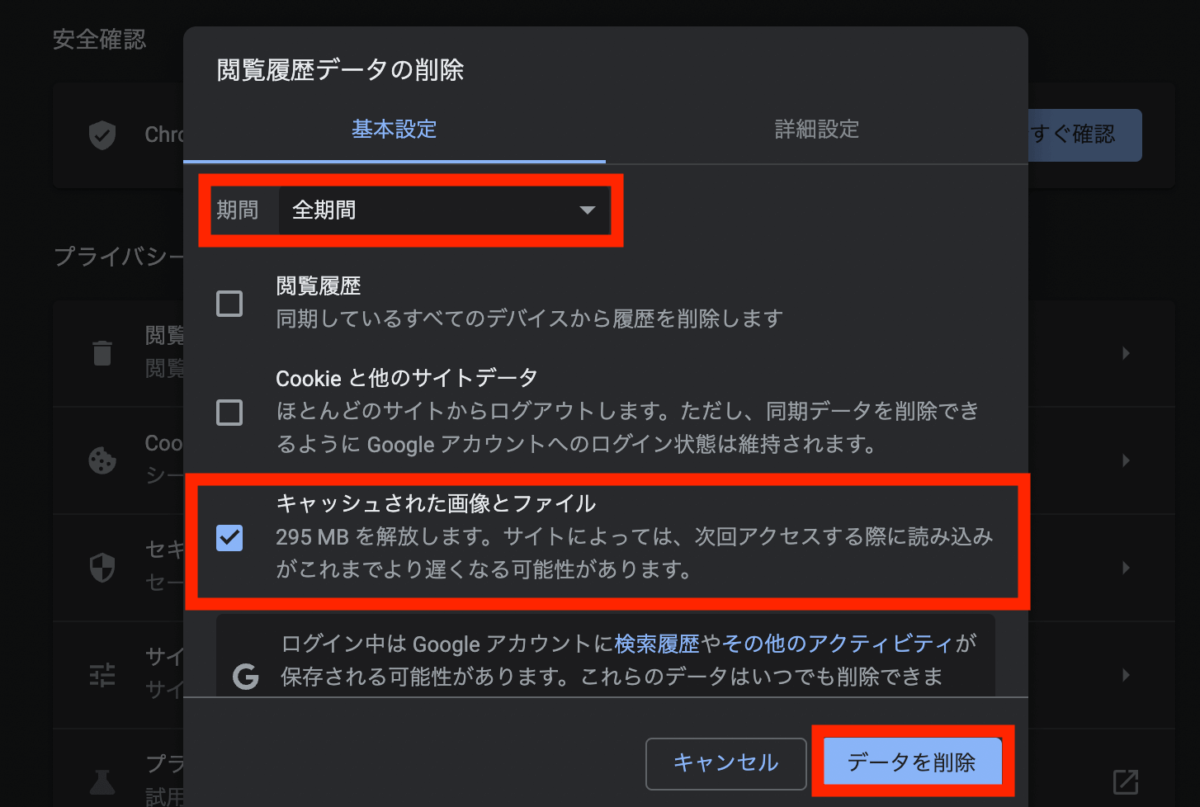
期間「全期間」選択→「キャッシュされた画像とファイル」にチェック→「データを削除」
WordPressのキャッシュ削除

キャッシュ削除のプラグインはたくさんありますが、「WP Fastest Cache」を使用しています。

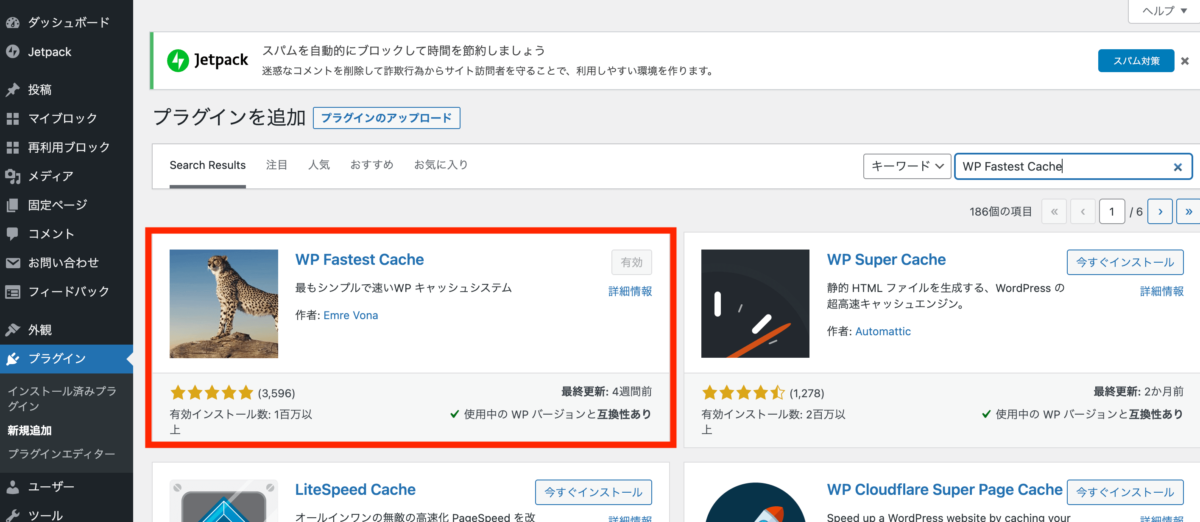
「プラグイン」→「新規追加」→「WP Fastest Cache」で検索→「今すぐインストール」→「有効化」

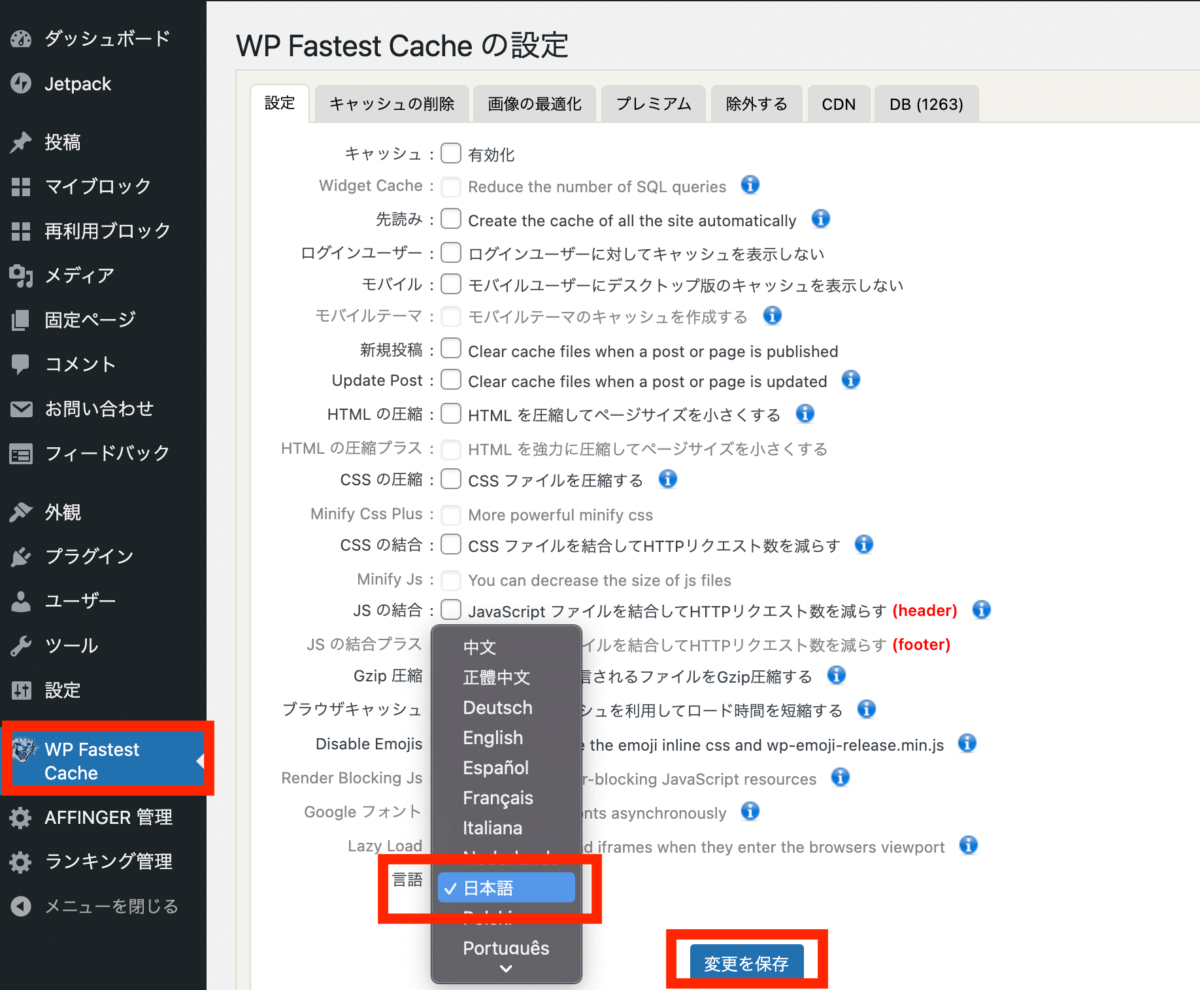
「WP Fastest Cache」→言語を「日本語」選択→「変更を保存」

「WP Fastest Cache」→「キャッシュの削除」→「Clear All Cache」と「キャッシュと圧縮されたCSS/JS」をクリック
外観のレイアウトを整える




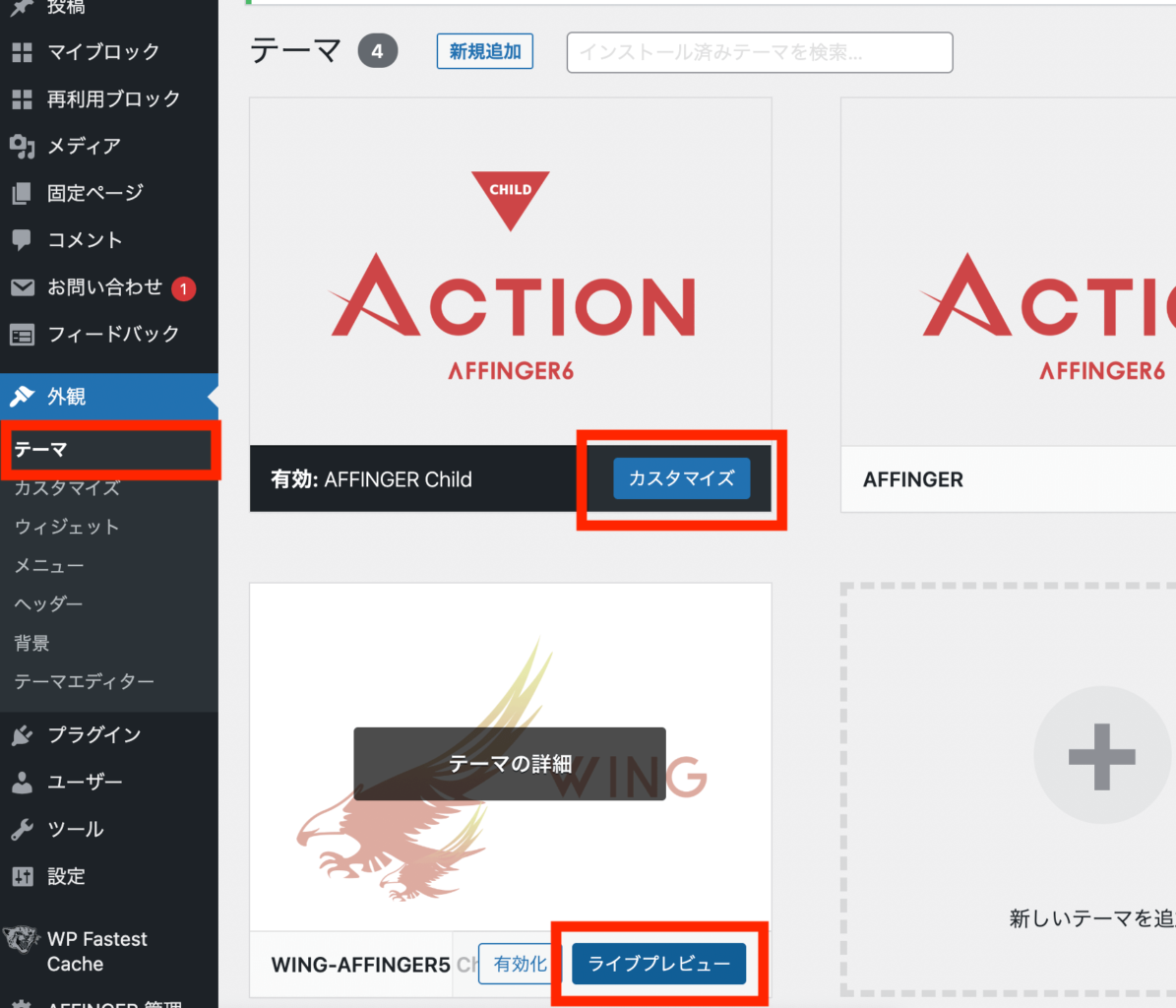
「外観」→「テーマ」→ACTIONの「カスタマイズ」とWINGの「ライブプレビュー」をクリックします
ポイント
それぞれ別ウィンドウで開くと次の作業がしやすくなります。

右が以前のブログ(AFFINGER5)なので、こちらを見ながら左のAFFINGER6のカラーなどの設定を直していきます。

以前のブログ設定を見ながら直せるので、初心者の私でもカンタンでした!
まとめ
今回はAFFINGER5からAFFINGER6へアップロードしました。
ポイント
- ブログのバックアップをとる
- プラグインの削除とアップデートをする
- バージョンの確認をする
- AFFINGER6をダウンロードする
- パーマリンクの更新をする
- キャッシュの削除をする
- 外観のレイアウトを整える
アップロード前に心配であった「ブログのレイアウトの崩れ」は、多少ありましたが初心者のわたしでも直せるくらいでした。
以前のブログを見ながらレイアウトを直せるので安心してくださいね!
AFFINGER6から導入された「ブロックエディター」も、慣れてしまえばこちらの方が速く記事を書くことができます。
ブロックエディターについては次回の記事で紹介させていただきます。
AFFINGER6へのアップデートはカンタンでメリットも多いので、まだされてない方はぜひ!!
ポチッと応援お願いします♪
にほんブログ村