
こんにちは!みいちゃんです!!
今回の記事は
・サイトの読み込みスピードを速くしたい
・「PageSpeed Insights」で「使用していないJavaScriptの削減」という文言が出てきたときの対応
について紹介していきます。
サイトの読み込みが非常に遅かったので「PageSpeed Insights」で調べてみると、とても悲惨な数字が出ました・・・
しかし「Flying Scripts by WP Speed Matters」というプラグインを入れたところ、サイトの読み込み速度がグンと上がりました!!
「PageSpeed Insights」でも点数が40点から82点になりましたよ!
ぜひ実践してみてくださいね!
サイトの読み込み速度が遅い


ブログはプラグインを増やしたり、記事を書いていくごとに重くなっていきます。
私も20〜30記事書いたあたりからサイトが重くなっていきました・・・
また、サイトの読み込み速度が遅いとSEOにも影響があります。
Googleはユーザーの満足度の高いサイトを優先させています。
読み込みスピードが遅いとユーザーの満足度は得られないので、検索順位の上位にいくことが難しくなってしまうんです。
「PageSpeed Insights」で速度を測る

「PageSpeed Insights」はサイトの速度を測ってくれるツールです。
ここでの点数が低いと、サイトの読み込み速度が遅いということになります。
わたしのサイトは「PageSpeed Insights」で測ってみると、モバイルの点数が40点でした。
0〜49が「悪い」、50〜89が「改善が必要」、90〜100が「良い」とされています。

「PageSpeed Insights」の改善できる項目で、「使用していないJavaScriptの削減」を提案されたので今回はここを対処していきます!
「使用していないJavaScriptの削減」の対処方法
注意ポイント
プラグインをインストールする前には、必ずバックアップを取ってから行うようにしてくださいね!
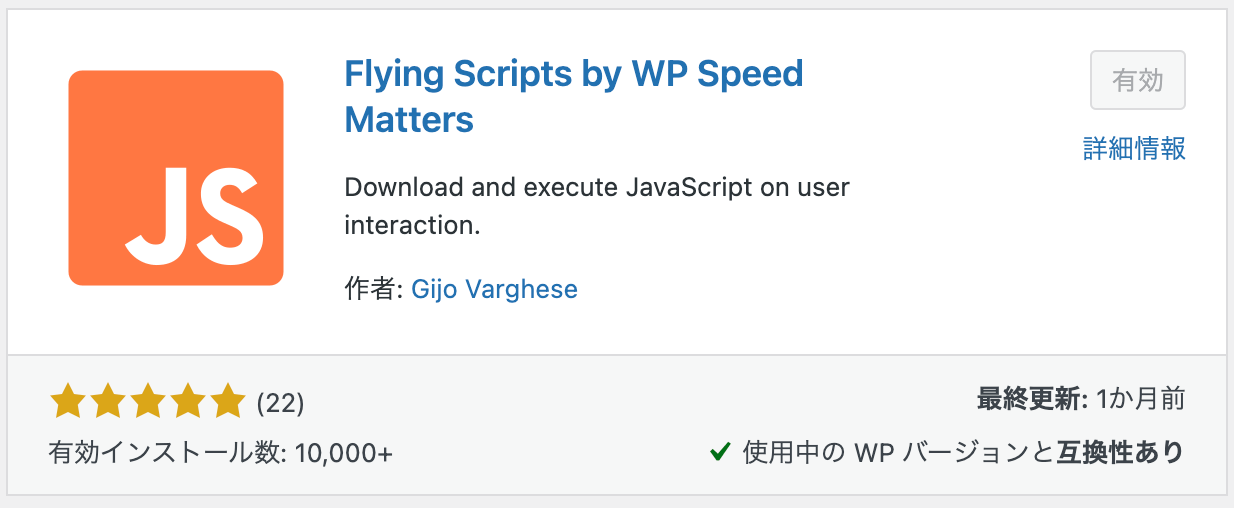
「Flying Scripts by WP Speed Matters」をインストール

①「プラグイン」→「新規追加」→「Flying Scripts by WP Speed Matters」で検索→「今すぐインストール」
どのようなプラグイン?
「Flying Scripts by WP Speed Matters」は、特定のJavaScriptを一時的に読み飛ばすプラグインです。
サイトの読み込みが遅くなる原因として、サイトを開いたときにJavaScriptの動作を一気に読み込もうとすることがあげられます。
この対策に今回のプラグインはぴったりなんですね!
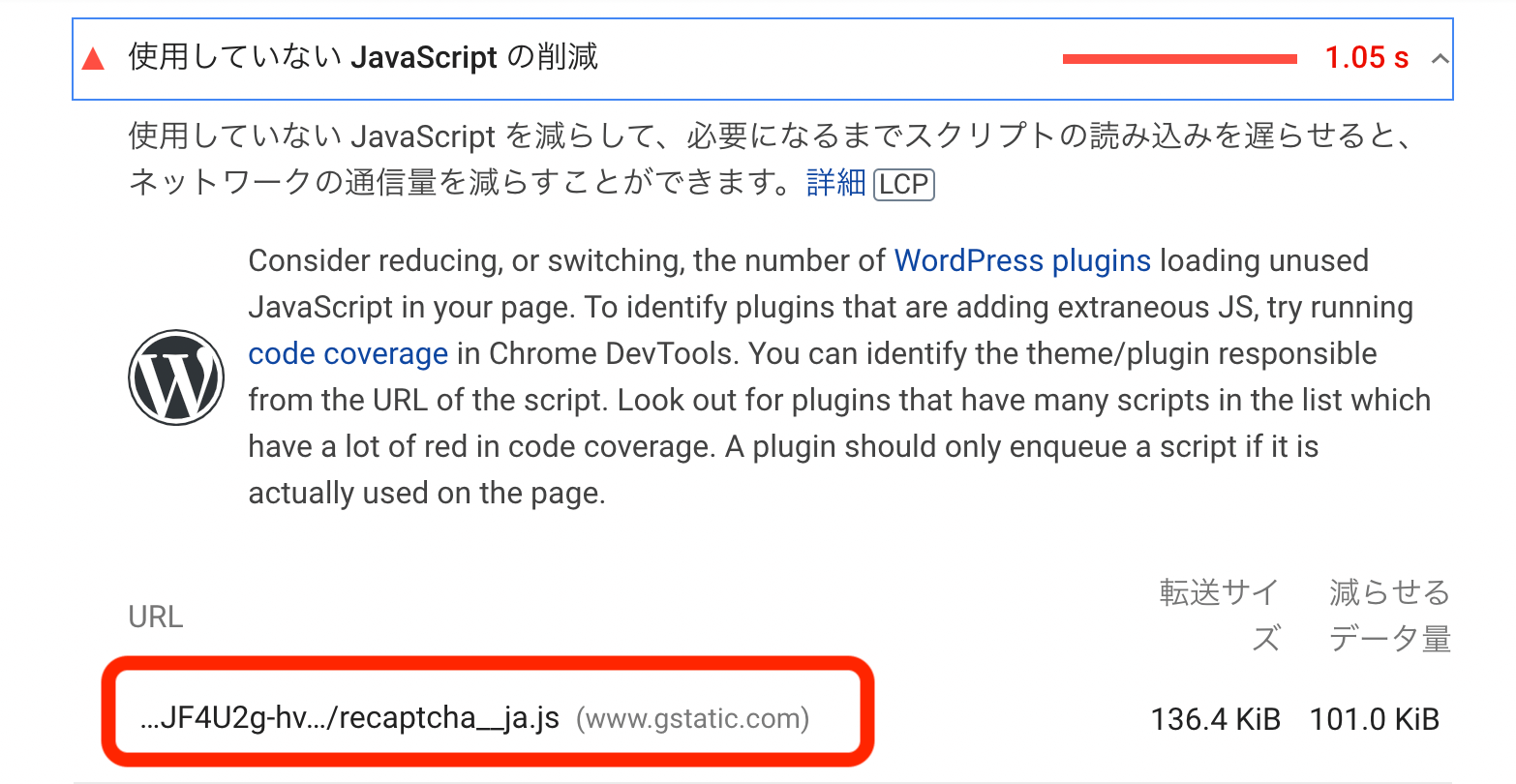
「PageSpeed Insights」からURLをコピーする

②検索欄にサイトのURLを入力する→「改善できる項目」の「使用していないJavaScriptの削減」をクリック→URLの「/」以降をコピペ

「Flying Scripts by WP Speed Matters」の設定

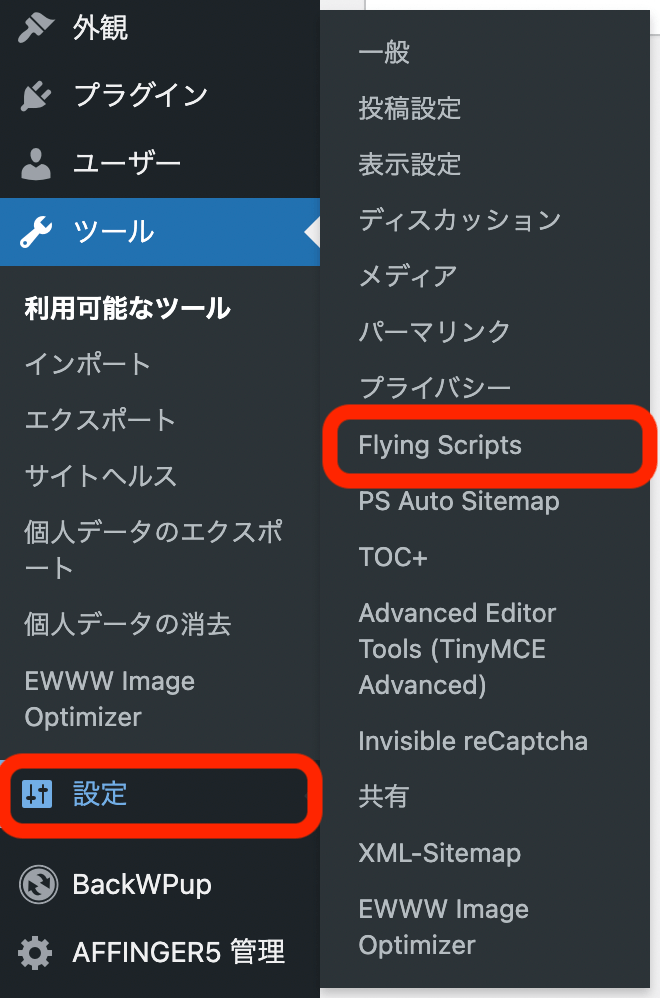
③「設定」→「Flying Scripts」

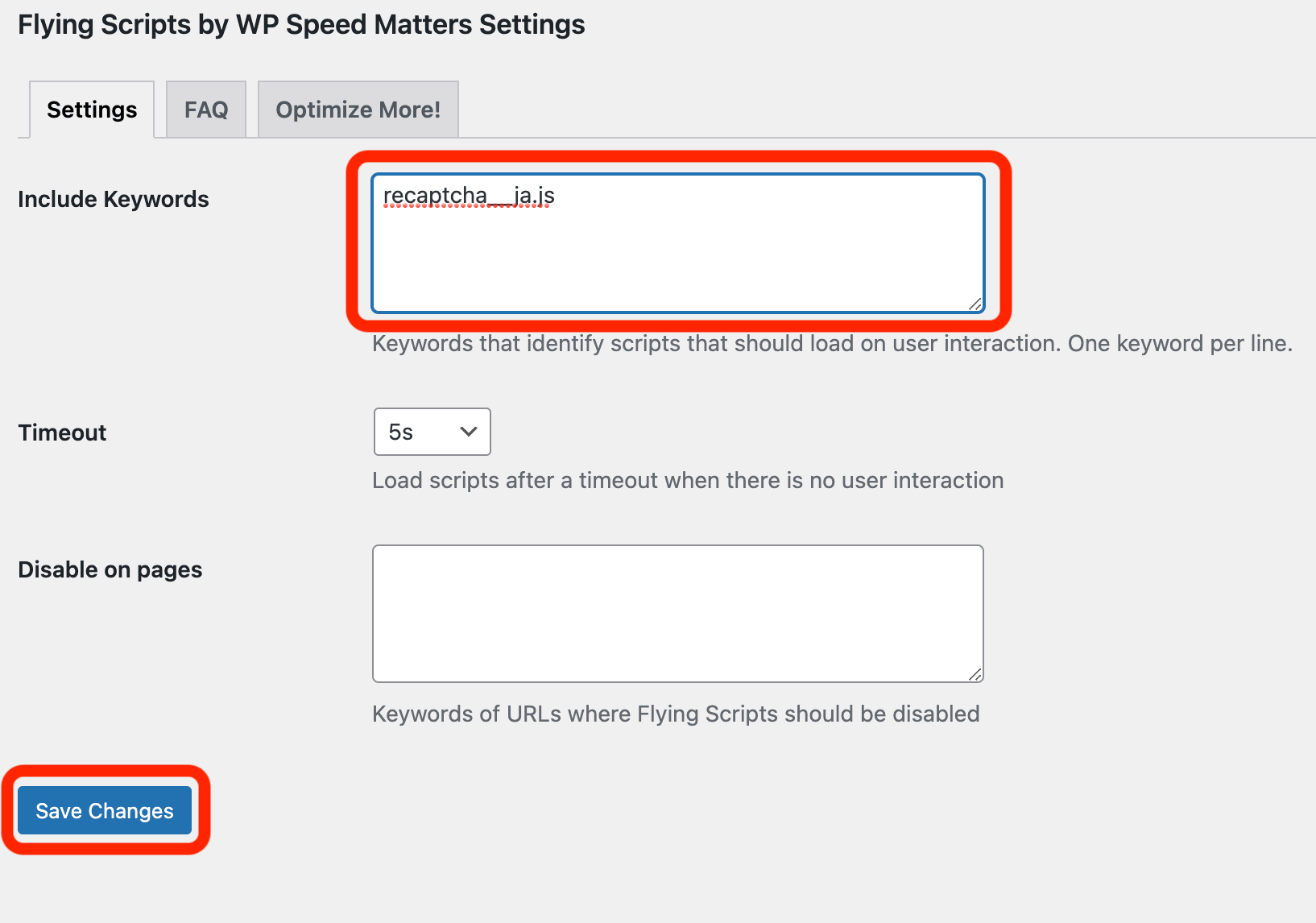
④「setting」→「Include Keywords」に②でコピーしたURLを貼る

結果
モバイル

なんと「82点」という高得点が出ました!!
キャッシュのプラグインなど色々試していましたが、こんなに結果が良かったのは初めてです。
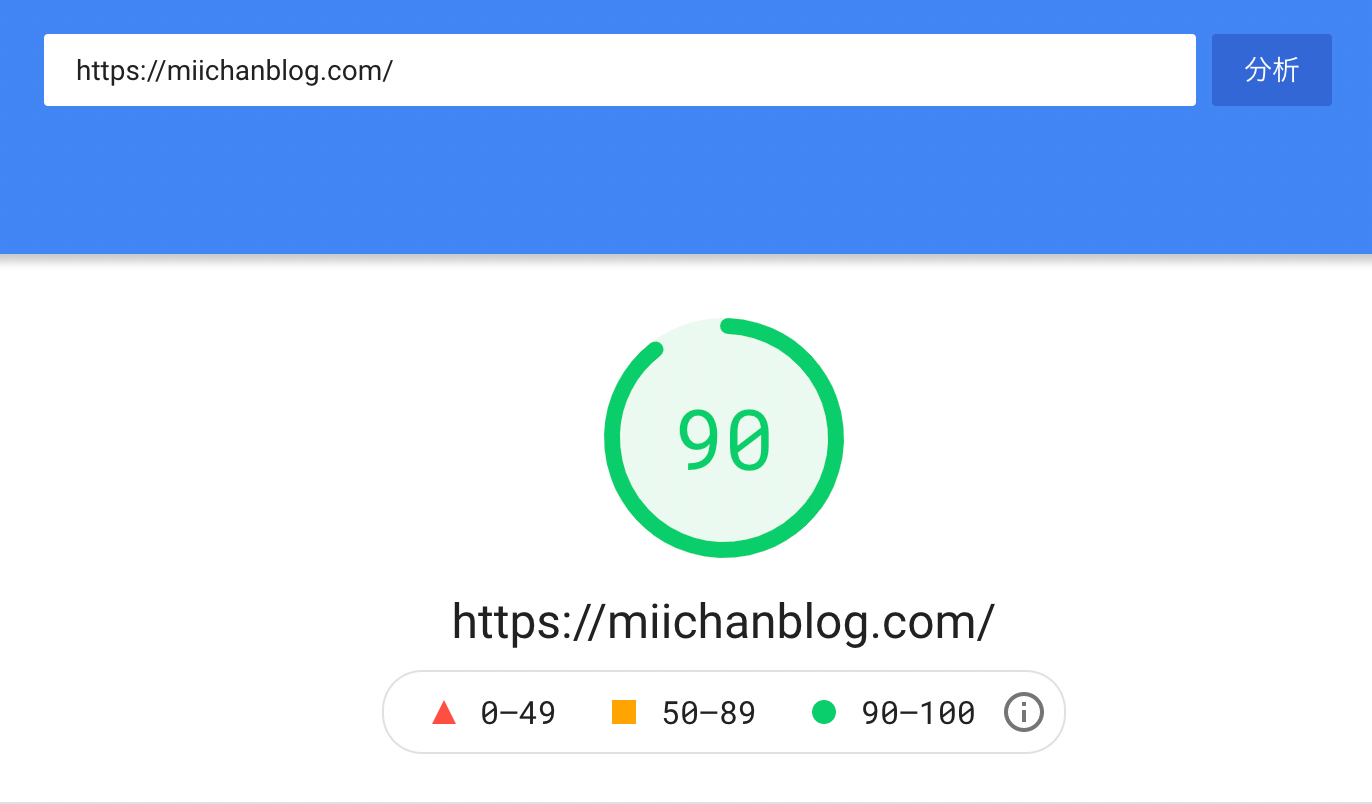
PC

ちなみにPCは「90点」でした!
もともとPCの点数は低くなかったのですが、過去最高得点を叩き出しました!
まとめ
いかがでしたか?
「使用していないJavaScriptの削減」には「Flying Scripts by WP Speed Matters」がオススメ!
ぜひ試してみてくださいね!!
ポチッと応援お願いします♪