
こんにちは!みいちゃんです!!
今回の記事は
楽天モーションウィジェットがスマホのみ小さく表示されてしまった時の対応
について紹介していきます。
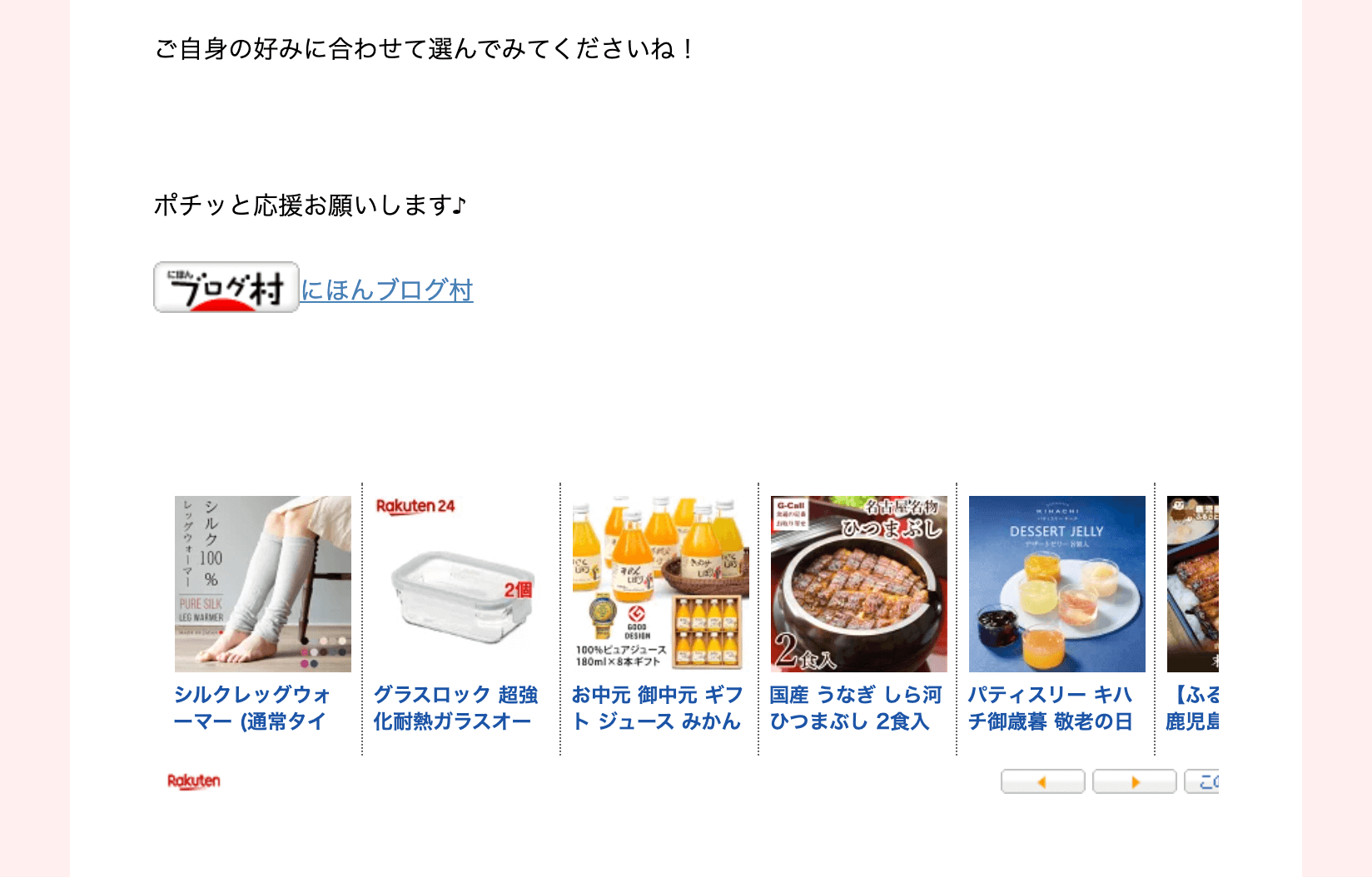
楽天モーションウィジェットとは、このような感じで訪れたユーザーに合わせて商品を表示してくれるものです。
ブログを運営されている方にとっては、マストなアイテムになっていきますよね。
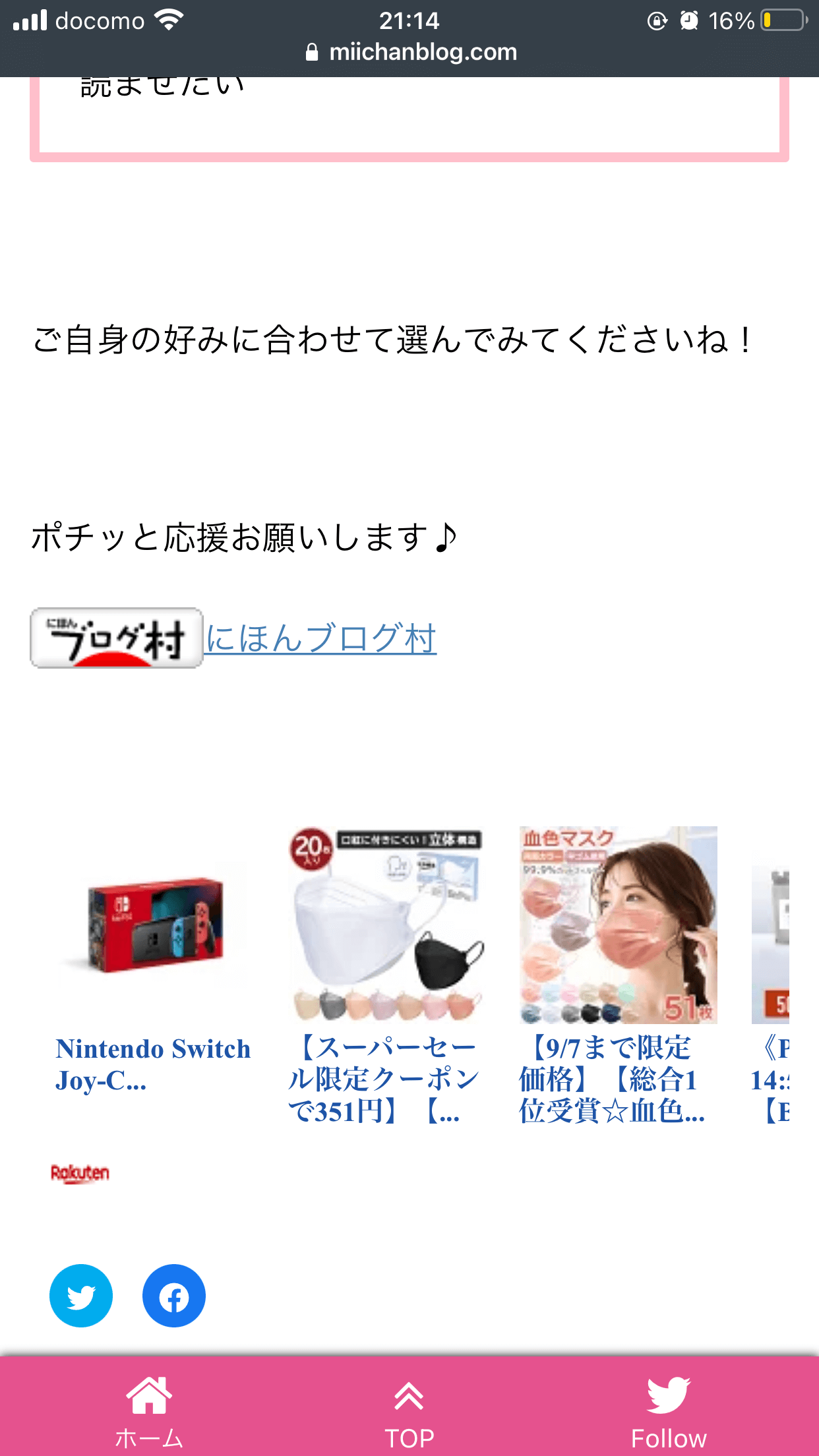
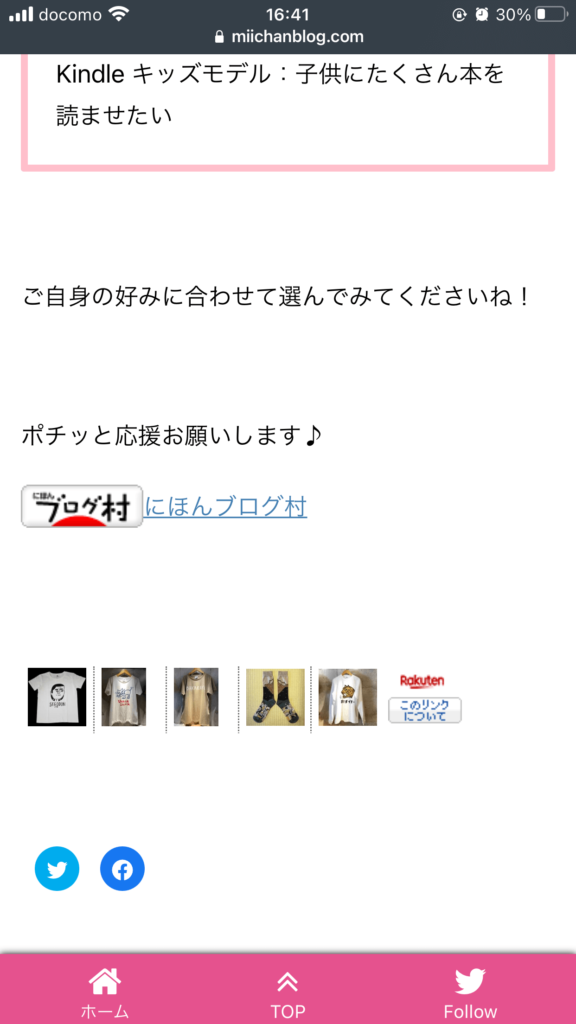
しかしこれがスマホなどのモバイルでは小さく表示されてしまいました・・・
そして自動で動く仕様にしたのに動かない・・・
この問題をある方法で試したら解決しました。皆さんもぜひ試してみてください。
問題①:モバイルのみ小さく表示されてしまう
状況
- もしもアフェリエイトで楽天モーションウィジェットを設定
- PCはきちんと表示される
- モバイルは小さく表示されてしまう
PC

今回設定をしてみたところ、PCではきちんと表示されました。
モバイル

しかし、スマホなどのモバイルでは小さく表示されてしました。

他のサイズを試してみましたが、どのサイズもモバイルはこの大きさになってしまいます。
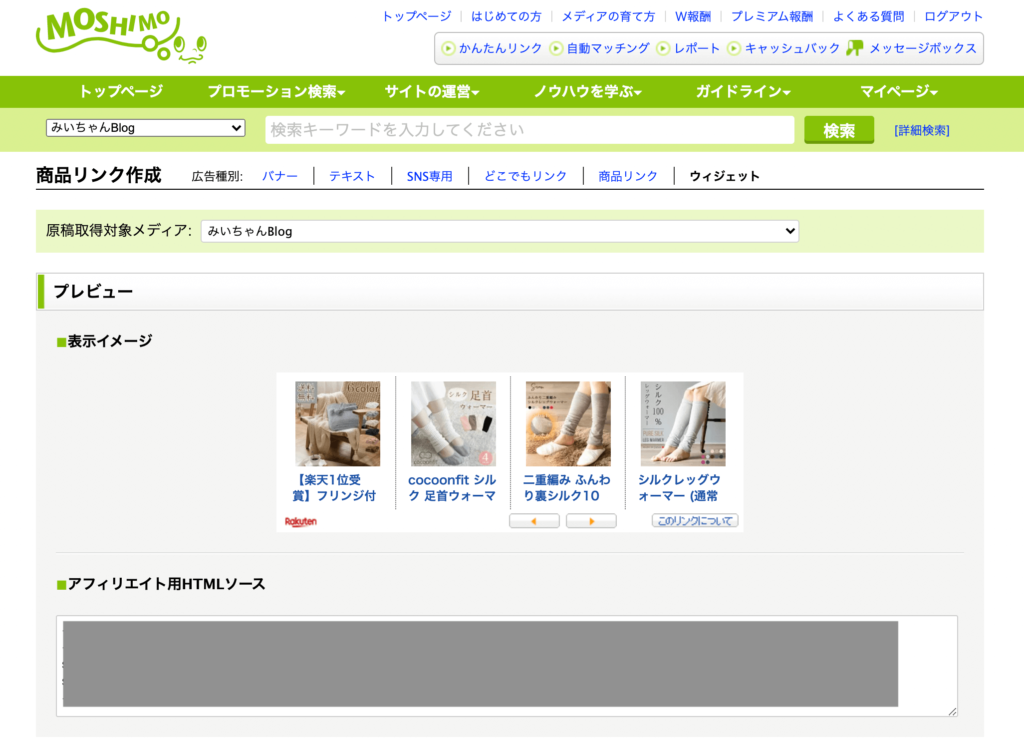
原因:もしも版の楽天モーションウィジェットを利用した

出典:もしもアフェリエイト
今回私は「もしもアフェリエイト」の「楽天モーションウィジェット」を使用していました。
つまり、もしもアフェリエイトが提携している楽天モーションウィジェットということですね。
これがスマホのサイズに適応していなかったんです・・・
対処法:楽天アフェリエイトの楽天モーションウィジェットを利用する

楽天アフェリエイトとは

出典:楽天アフェリエイト
楽天が運営するアフェリエイトサイトです。
楽天会員であれば、住所や名前の登録不要ですぐに始めることができます。
楽天にまだ登録していない方はこちら
楽天モーションウィジェットの利用方法(PC用)

step
1楽天アフェリエイトサイトにアクセスする

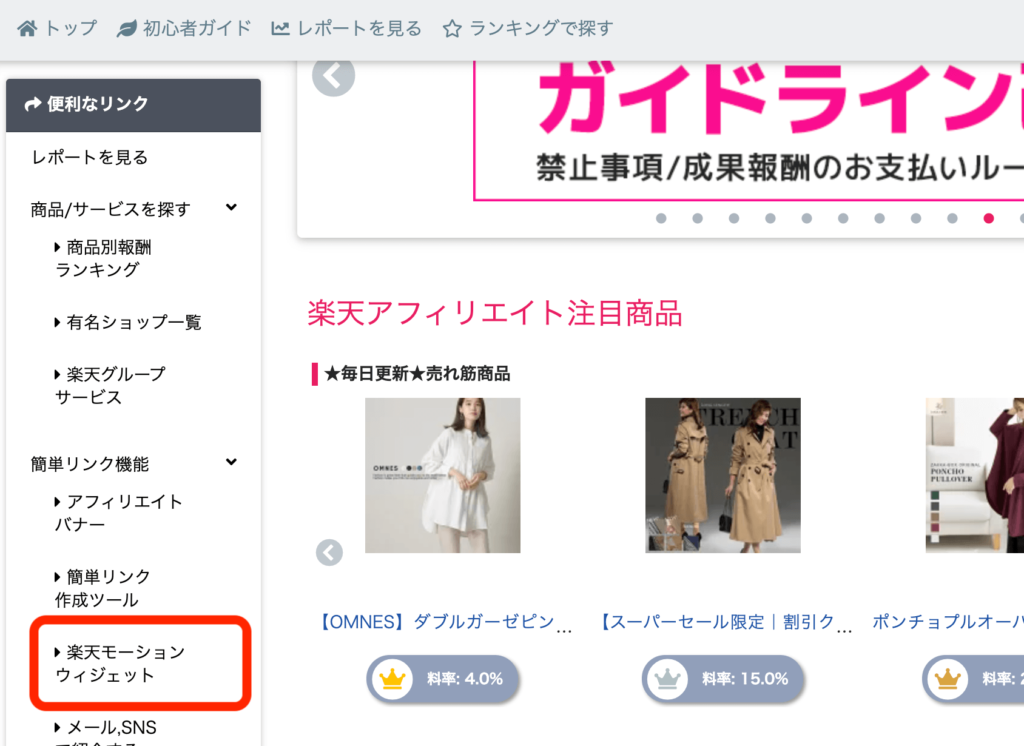
出典:楽天アフェリエイト
楽天アフェリエイトサイトはこちらから飛ぶことができます。
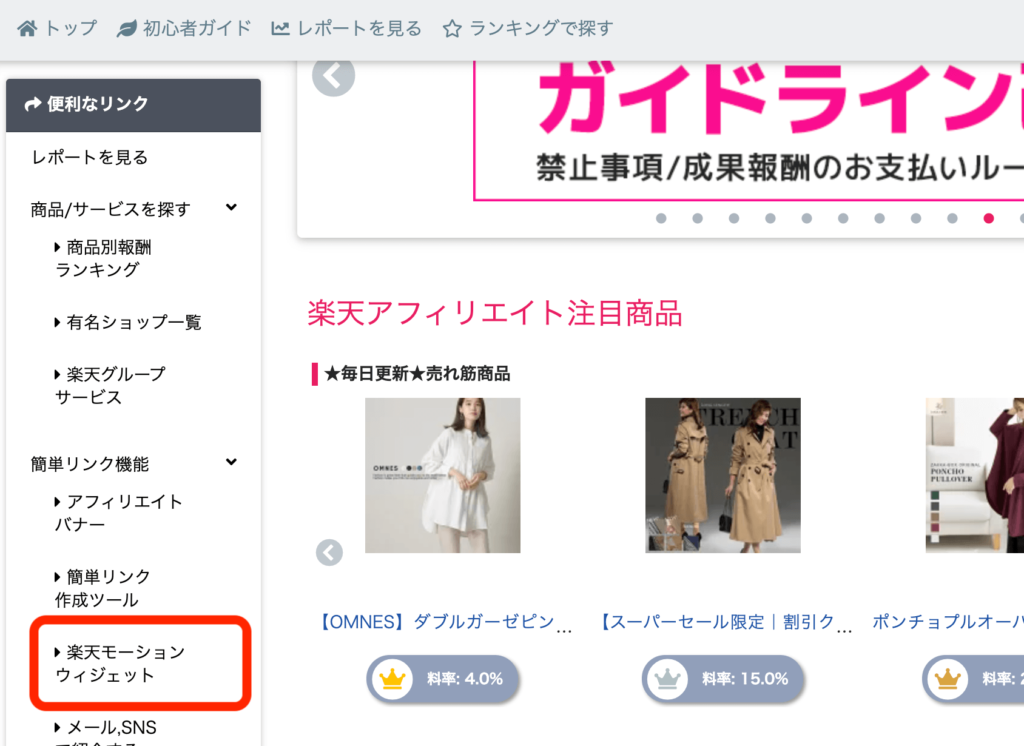
「楽天モーションウィジェット」をクリック
step
2PV用のソースを作成する

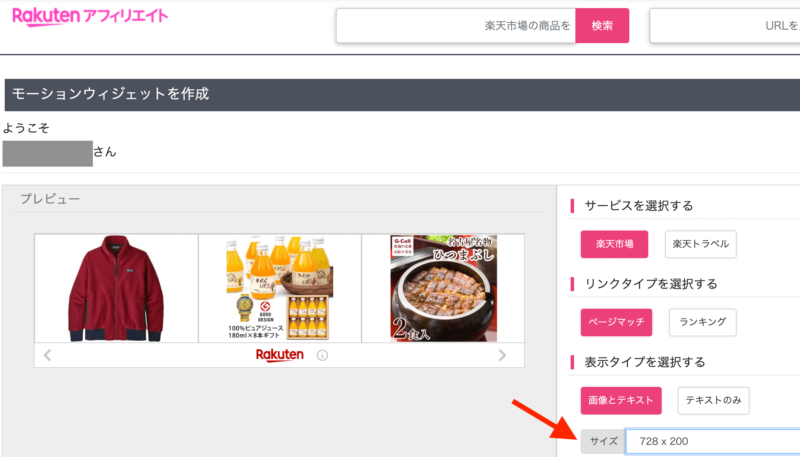
出典:楽天アフェリエイト
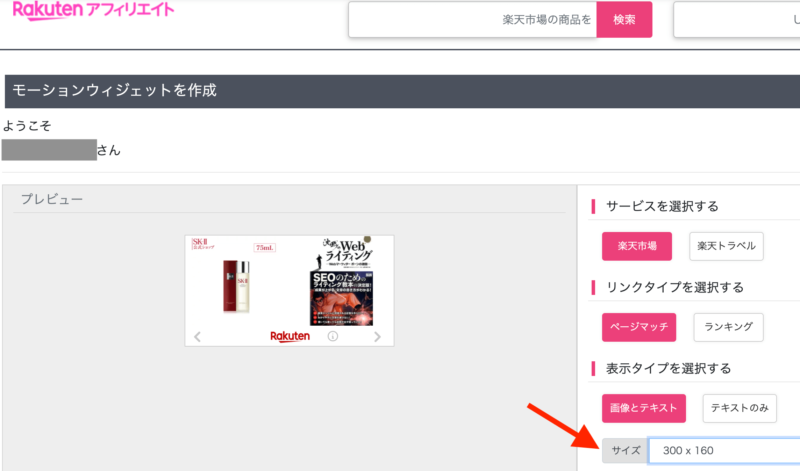
「サービスを選択する」「リンクタイプを選択する」「表示タイプを選択する」「サイズ」を選んでください。
ちなみにわたしは「728×200」にしました!

出典:楽天アフェリエイト
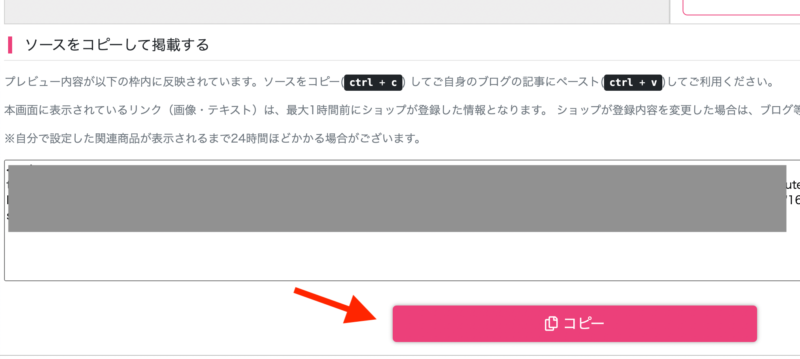
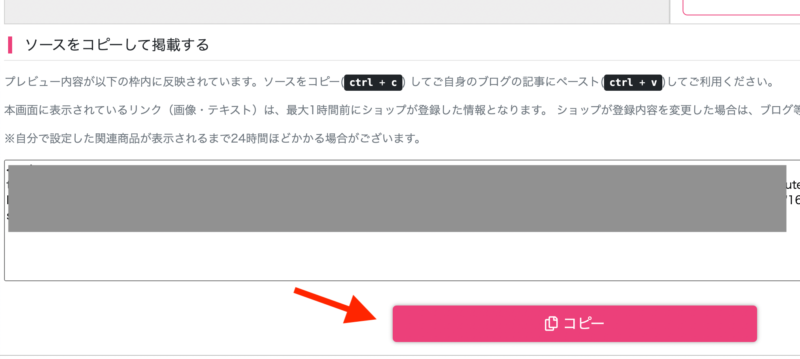
下にスクロールしていくと作成したソースをコピーできます。
step
3WordPressに貼り付ける

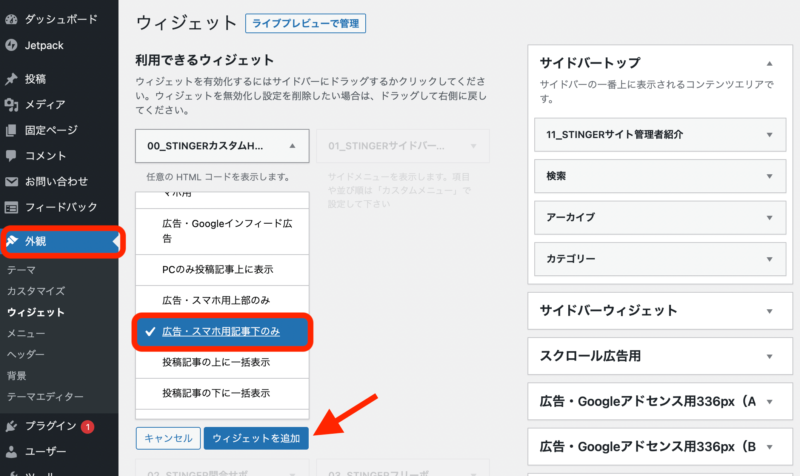
「外観」→「00_STINGERカスタムHTML」→「広告・Googleアドセンス用336px(A)」→「ウィジェットの追加」をクリック
ポイント
今回紹介しているのはAFFINGER5のやり方です。
AFFINGER5を使用されている方でウィジェットのレイアウトが変わり、エラーが出ている方がいると思います。
WordPress 5.8からウィジェットはブロックウィジェットエディターに変更されているそうです。
AFFINGER5が対応していない可能性があり、Classic Widgets プラグインで以前のウィジェットに戻すことができました。

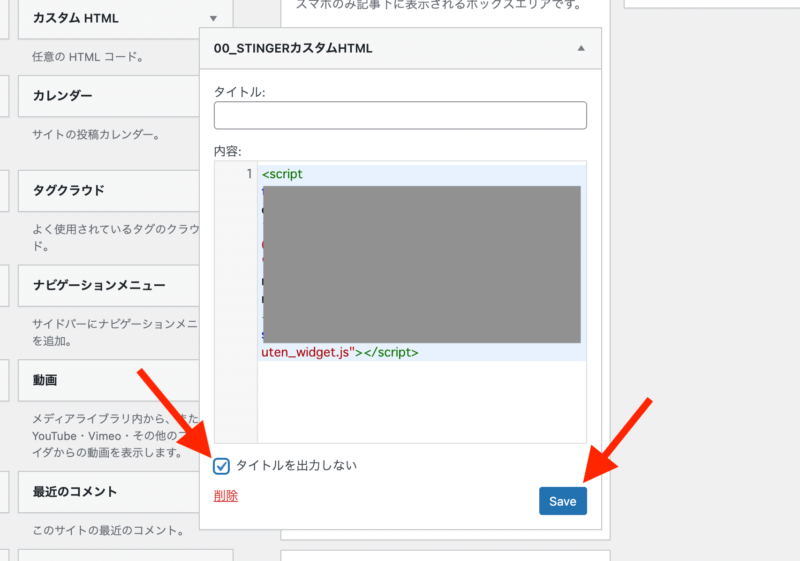
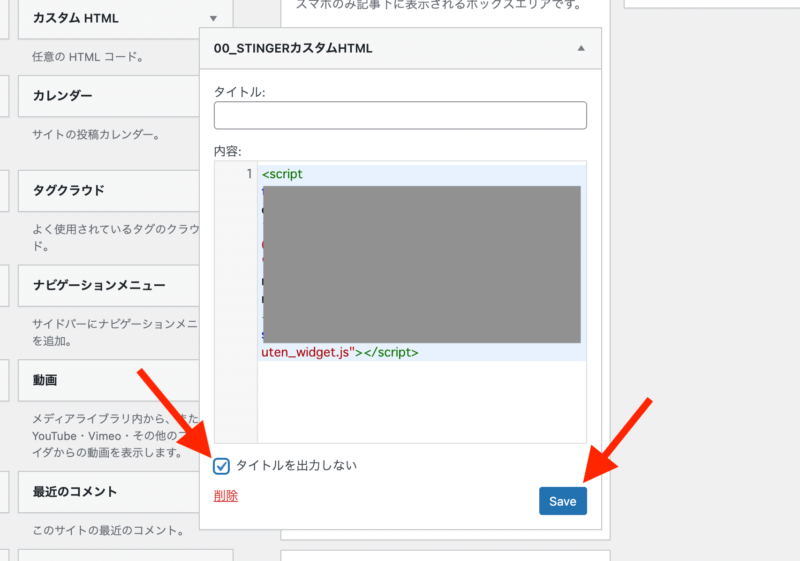
このような画面が開くので、コピーしたソースを貼り付けて「タイトルを出力しない」にチェック、「Save」をクリックする。
step
4完成

PC用にきちんと登録されました!
楽天モーションウィジェットの利用方法(モバイル用)
step
1楽天アフェリエイトにアクセス

出典:楽天アフェリエイト
楽天アフェリエイトサイトはこちらから飛ぶことができます。
「楽天モーションウィジェット」をクリック
step
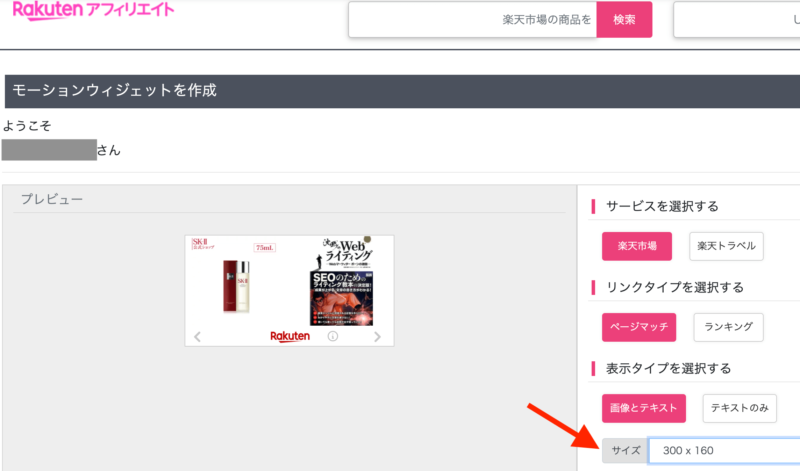
2モバイル用のソースを作成する

出典:楽天アフェリエイト
「サービスを選択する」「リンクタイプを選択する」「表示タイプを選択する」「サイズ」を選択。

出典:楽天アフェリエイト
下にスクロールしてソースをコピーする。
step
3WordPressに貼り付ける

「外観」→「00_STINGERカスタムHTML」→「広告・スマホ用記事下のみ」→「ウィジェットの追加」をクリック

このような画面が出てくるので、先ほどコピーしたソースを貼り付ける。
「タイトルを出力しない」にチェック、「Save」をクリック。
step
4完成

モバイルもきちんとした大きさで登録されました!!
問題②:楽天モーションウィジェットが動かない
状況
- 楽天アフェリエイトで楽天モーションウィジェットを設定
- 「自動で商品を動かす」を選択
- PCはきちんと表示される
- モバイルでは楽天モーションウィジェットが動かない
- 468×160を使用
- 600×200を使用

対処法:モバイルのサイズは300×160で設定


モバイルで設定するときは300×160で設定するようにしてください。
他のサイズだと見切れたり、動かなくなってしまいました。
まとめ
いかがでしたか?
楽天モーションウィジェット設定時注意点
- 楽天アフェリエイトで楽天モーションウィジェットを設定する
- PCとモバイルは別で設定する
- モバイルでは300×160のサイズで作成する
楽天モーションウィジェットは、Googleアドセンスが受かっていない人にとってはとても助かるツールです。
しっかりと設定していきましょうねー!
ポチッと応援おねがします♪