PCではブログのトップページがちゃんと表示されているのに、スマホでは新着記事のみ真っ白!!なんでー??
こんにちは!みいちゃんです!!
今回の記事は
スマホで新着記事のみが真っ白になってしまった時の対処法
について紹介していきます。
使用環境・状況
状況
・PCでは通常どおり表示される
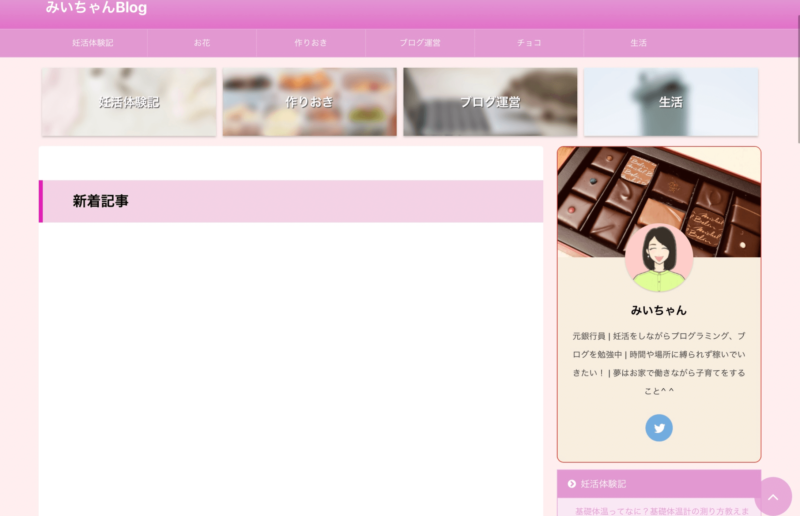
・モバイルで見るとトップページの新着記事(スライダー)の部分のみ真っ白になっている。他の部分はモバイルでも見える。
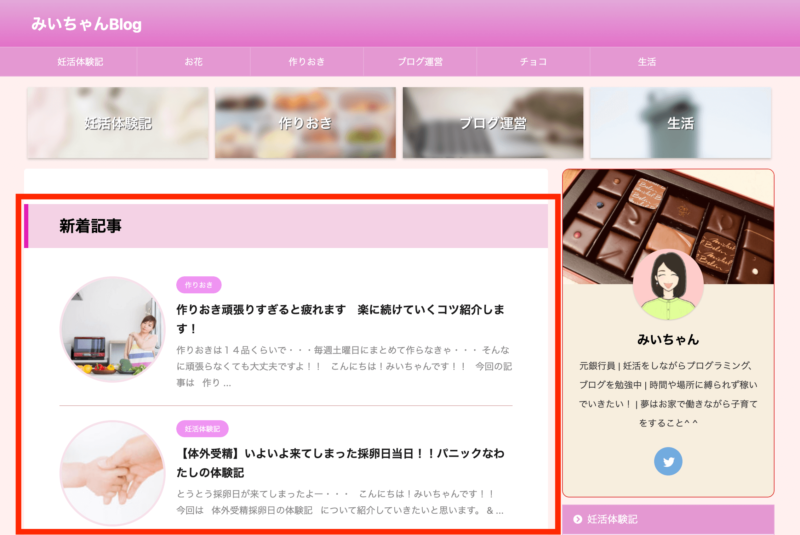
「スライダー」とはこのように記事が自動で横にスライドしてくれるものです。

子ども
2022/9/23
コープハピハピボックス 中身を紹介!勧誘はどうなのか?
今回はコープあいちのハピハピボックスについて紹介していきます。 普段コープを利用しているわたしですが、最近赤ちゃんが生まれたので「ハピハピボックス」を申し込みしてみました! 中身は赤ちゃんとの生活に役立つものがたくさん入っていました。 コープに加入していない方も申し込みできるみたいなので、チェックしてみてくださいね! ハピハピボックスとは ハピハピボックスは、1歳未満の子どもを持つ方が無料でもらえる出産祝いボックスです。 コープに加入している方はもちろんですが、加入していない方もハピハピボックスをもらうこ ...
ReadMore

マタニティ体験記
2022/8/1
Amazonらくらくベビーで出産準備お試しBoxをもらおう!
こんにちは!みいちゃんです!! 今回は このような方にチェックしていただきたい記事になっています。 赤ちゃんを迎えるにあたって、ベビーグッツを揃えることはワクワクするものの、種類がありすぎて悩ましいですよね。 そんな中Amazonで「出産準備お試しBox」という、出産準備のためのオムツやミルクなどの試供品が入った無料でもらえるBoxがあるんです。 オムツでもさまざまなメーカーが入っているので、実際に試せるのは嬉しいポイントですよね。 今回の記事では、この「出産準備お試しBox」の実際の中身や、もらい方につ ...
ReadMore

マタニティ体験記 子ども
2022/4/19
【コープぎふ・あいち・みえ】妊婦さんやプレママにはメリットがたくさん!デメリットも紹介します
こんにちは!みいちゃんです!! 今回の記事は このような方にオススメな内容です。 わたし自身は「食べづわり」と少しの「吐きづわり」だったので、それほどつわりはひどくありませんでした。 そんなわたしでさえ、買い物の帰りに急にお腹が張って歩けなくなったり、ご飯を作るのがしんどくなったりしました。 また、妊婦さんはコロナにかかったら重症化するなんて怖いニュースもありますよね。 そんな時に限って、スーパーでマスクをしていない方がいる!!!恐ろしくてたまりませんでした・・・ この買い物のストレスを少しでも楽に出来な ...
ReadMore
【コープぎふ・あいち・みえ】資料請求体験談 キャンペーン・プレゼントも紹介
こんにちは!みいちゃんです!! 今回の記事は にオススメな記事です。 わたしは妊婦なので人との接触を避けられること、重い荷物を持たなくて良いこと、産地がわかる商品の品揃えが良いことからコープが気になっていました。 そんなわたしが資料請求で知りたかったことはこんな感じです。 興味はあるけどどんな商品があるのか、どんな仕組みなのかもわからないから、まずは資料だけ見てみたい! 最終的に興味が勝ったわたしは、今回「コープあいち」に資料請求してみました。 気になる方はぜひチェックしてみてくださいね! \妊婦さんやプ ...
ReadMore
ゼクシィBabyは無料ってホント?読者プレゼントとサンプル、内容も紹介!
こんにちは! みいちゃんです!! 今回の記事は このような方にオススメな記事です。 ゼクシィBabyについて 無料ってホント? ゼクシィBabyは妊婦さんやプレママに無料で配布される情報誌です。 周期ごとの妊婦さんに合わせた情報だけでなく、医師や助産師などの専門家のアドバイスもたくさん記載されています。 また出産・育児までの基本知識やノウハウも載っているので、プレママさんにとっては安心の内容ですね! 何冊届くの? ゼクシィBabyは、「妊婦のための本」と「赤ちゃんが生まれたら読む本」の2種類が妊婦さん・プ ...
ReadMore
これがスマホやiPadなどのモバイルではこのようになってしまいました・・・

なぜ起こったのか?
サイトが重くてあらゆることを実施していた
そもそもこのトラブルが起こる前に、サイト速度が遅いことに悩んでいたんです・・・
SEOやユーザビリティを考えても、サイトの速度の高速化は大切です。
この「みいちゃんBlog」はトップページをカスタマイズしたあたりから、サイトの速度が遅くなってしまいました。
これをどうにか解消しようと、いろんなサイトで調べてたんです!
サイト高速化のために実施したこと
・画像圧縮
・HTML、CSS、JavaScript圧縮のためプラグイン「Autoptimize」導入
・重ためのプラグイン「All in one SEO」削除
・JavaScriptを非同期、遅延読み込みをさせるプラグイン「Async JavaScript」導入
・キャッシュ系プラグイン「W3 TOTAL CACHE」導入
キャッシュ系プラグインを導入
キャッシュ系プラグインを入れたら、何だか速くなったような気がするー♫
サイトの高速化にはキャッシュ系プラグインがいい!!
この言葉にさそわれて、早速インストールしてみました。ちなみにわたしは「W3 TOTAL CACHE」を入れました。
設定が終わったあとは、サイトの速度が速くなったような気がして喜んでいました!ですが・・・
あれ??スマホの新着記事が消えて真っ白になってる・・・!!
しかもさっきまで早いと思っていたサイトの速度、むしろ遅くなってないか!?
ここからわたしのパニック劇場が始まります・・・
解決策
キャッシュ系プラグインを削除
これを入れたら新着記事が消えちゃったから、
削除してみよう・・・
せっかく入れたのに、サイトの速度も速くならなかったので迷わず削除しました!
ただこのキャッシュ系プラグイン、削除する際にも注意が必要です。設定をきちんと行わないと、不具合が生じるみたいなので気をつけて下さい!!
わたしが参考にさせていただいたのはこちらです。
「キャッシュ系プラグインW3 Total Cacheの安全な削除方法」
https://11874.click/w3-total-cache-safe-delete
プラグインの削除はできました!さっそくスマホで確認してみます!!
どうやらキャッシュ系プラグインだけが原因じゃないようです。
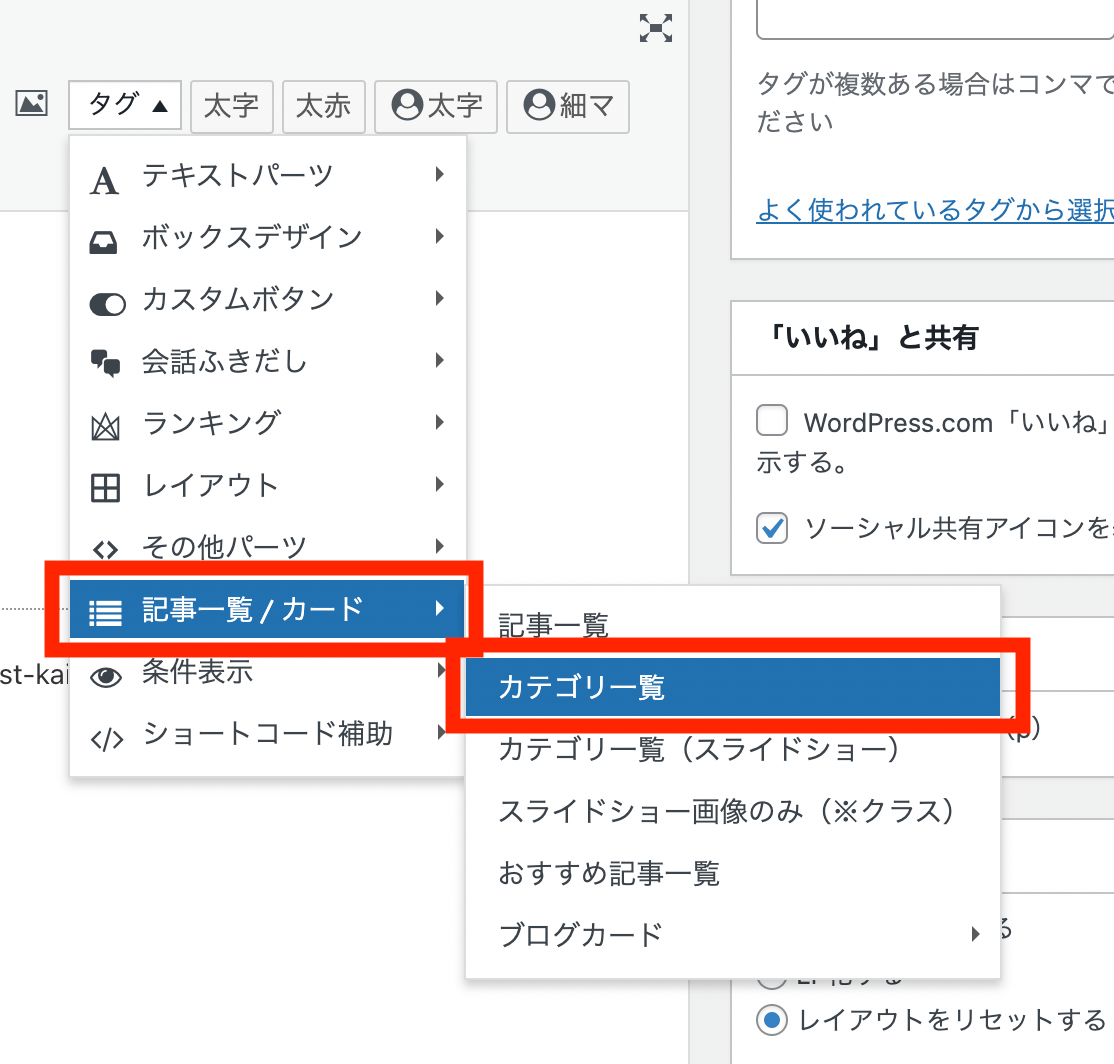
新着記事のスライダーをやめた
そもそもサイトが遅くなったのって、トップページを変えてからだったよね!!
トップページの新着記事を「カテゴリー一覧(スライドショー)」をやめて、「カテゴリ一覧」に変更してみました。

おぉ!!直ったー!!スマホも新着記事がちゃんと表示されてる!
なんだか表示速度も速くなったような気がする!

スライダーとAffingerが相性が悪かったのかな?と思いました。
速度も「PageSpeed Insights」で測ってみたところ、数値は低いものの前回よりも改善していました。
また別のトラブル
今度はスマホのハンバーガーメニューが開かないー!!
一難去ってまた一難とはこのことなんだと痛感しました(笑)
今度はスマホのハンバーガーメニューが開きません。
ハンバーガーメニューとはこの部分のことですね。クリックするとメニューが開きます。

長くなりそうなので、こちらの記事にまとめたいと思います。
-

-
スマホでハンバーガーメニューが開かない!わたしが取った対処法
続きを見る
まとめ
・キャッシュ系プラグインを削除する
・新着記事のスライダーをやめてみる
ぜひ試してみて下さい!!
ポチッと応援お願いします!

にほんブログ村
関連